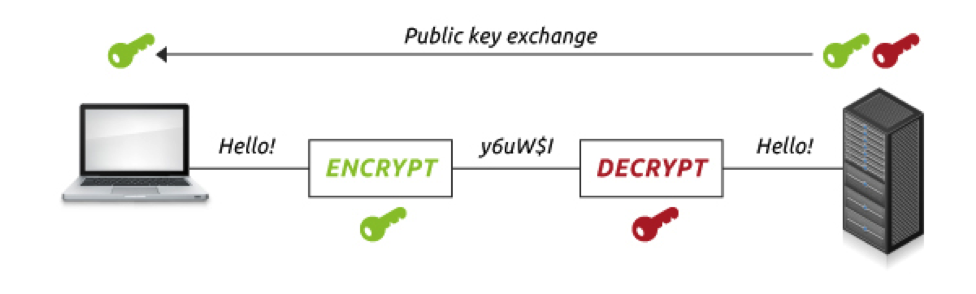
First, what is SSL? SSL stands for “Secure Sockets Layer” and is a technology that creates an encrypted link between a client (browser, native mobile app, etc.) and a web server. Pair SSL with HTTP and you get HTTPS. By using HTTPS for your network traffic, all data passed between the client and server remains encrypted and private.
 (image from https://www.digicert.com/ssl-cryptography.htm)
(image from https://www.digicert.com/ssl-cryptography.htm)
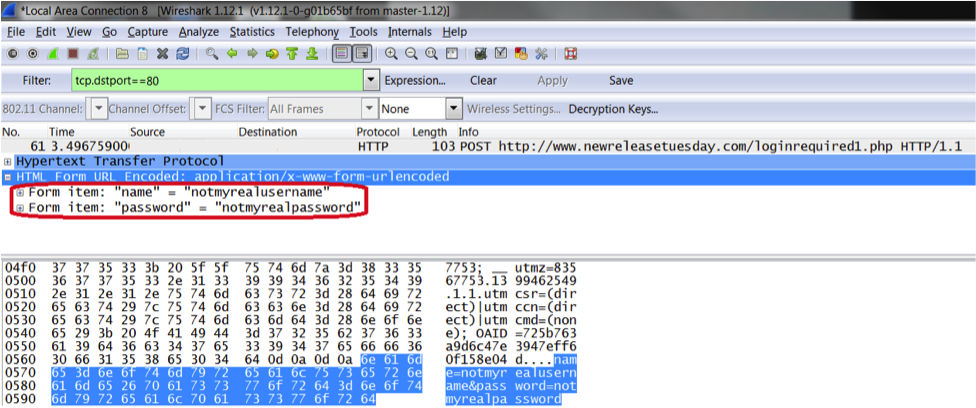
Encryption provided by HTTPS is critical, because tools like Wireshark https://www.wireshark.org/ can allow a nefarious actor to intercept your network traffic. In such a case, any unencrypted data sent via HTTP would be visible to said actor. If you have an application that requires you to authenticate with a username and password, you should be using HTTPS, otherwise you are exposing your user’s credentials during the authentication process.
 (image from http://www.securityforrealpeople.com/2014/11/password-reuse-dont-let-lax-security-at.html)
(image from http://www.securityforrealpeople.com/2014/11/password-reuse-dont-let-lax-security-at.html)
SSL adds several steps to HTTP communication. This process is covered in detail at many other websites (https://www.digicert.com/ssl.htm). The takeaway is that the server has an “SSL certificate” it sends to the client, and the client verifies certificates against a list of trusted Certificate Authorities. The client also ensures that the certificate has not expired or been revoked, and that its common name matches website or API to which it is connecting.
As noted above, your server needs an SSL certificate to communicate via HTTPS. Signed/verified certificates are issued by a recognized certificate authority (CA) (e.g. https://www.digicert.com/). This can present a problem for developers, because you typically had to pay the CA to issue the certificate, and there can be a time delay between purchase and delivery. There are some workarounds:
1) Developers may use HTTP until they are ready to implement a certificate. This means that the client code needs to be able to be configurable for HTTP or HTTPS. The downside of this is that the development and production environments are not exactly the same.
2) Developers can generate their own “unsigned” SSL certificates with tools like OpenSSL. Browsers will give the user a warning that the certificate is not verified, but allow them to proceed. However, the option to proceed with an unverified certificate may not be available in some situations or for other types of clients (native mobile, tools like Postman).
These workarounds may not be desirable or even an option, leaving the developer with less than ideal approaches or having to purchase “multi-domain” or “wildcard certificates” for use during development.
Recently though, things have changed
A certificate authority called Let’s Encrypt (https://letsencrypt.org/) was founded in 2014 with the goal of making encrypted connections easy to implement and thus ubiquitous on the internet. Certificates issued by Let’s Encrypt are free and the process has been hyper-streamlined. As long as your server has a fully qualified domain name attached to its IP address, you can request and receive an SSL certificate by issuing a few commands at your server’s command line interface.
From a DevOps or IT automation perspective, this means we can make the acquisition and installation of SSL certificates a part of our server-provisioning process. Applications can therefore leverage HTTPS from the initial stage of development as opposed to “flipping the switch” during a production deployment process. We are currently leveraging Let’s Encrypt as part of our server-provisioning on several projects that are designed to grow to consumer scale. A reusable Ansible task for obtaining SSL certificates is under development here at SpatialDev.