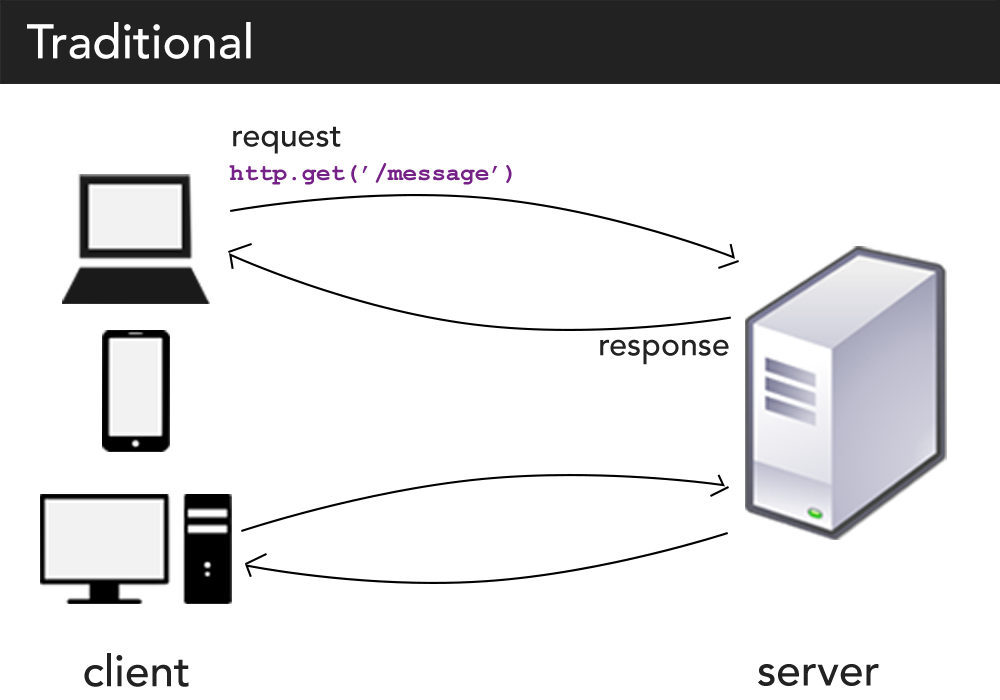
Traditionally, client-server web communication has been unidirectional. Loading new data into the client requires sending http requests to the server. This client-server relationship is the basis of most data-intense web applications we build here at SpatialDev. However, using this approach can present challenges when dealing with real-time data. Displaying frequently changing data requires periodic server polling, increasing server overhead.

Think about how chat rooms would work under this traditional approach. Each user’s client would have to constantly send GET requests to the chat server, checking for new data, usually via timestamps. Since the server is unable to independently send messages to the client, it is evident that a better approach is needed.
WebSockets is a standardized approach for establishing two-way communication between client and server, allowing low latency data delivery.
“The goal of this technology is to provide a mechanism for browser-based applications that need two-way communication with servers that does not rely on opening multiple HTTP connections” source: (The Web socket protocol, Internet Engineering Task Force, I.Fette). Read more: http://tools.ietf.org/html/rfc6455 and here: https://www.w3.org/TR/websockets/.
As the need for data-intense, real-time applications picks up, the open source community has responded with a plethora of Web Socket libraries.

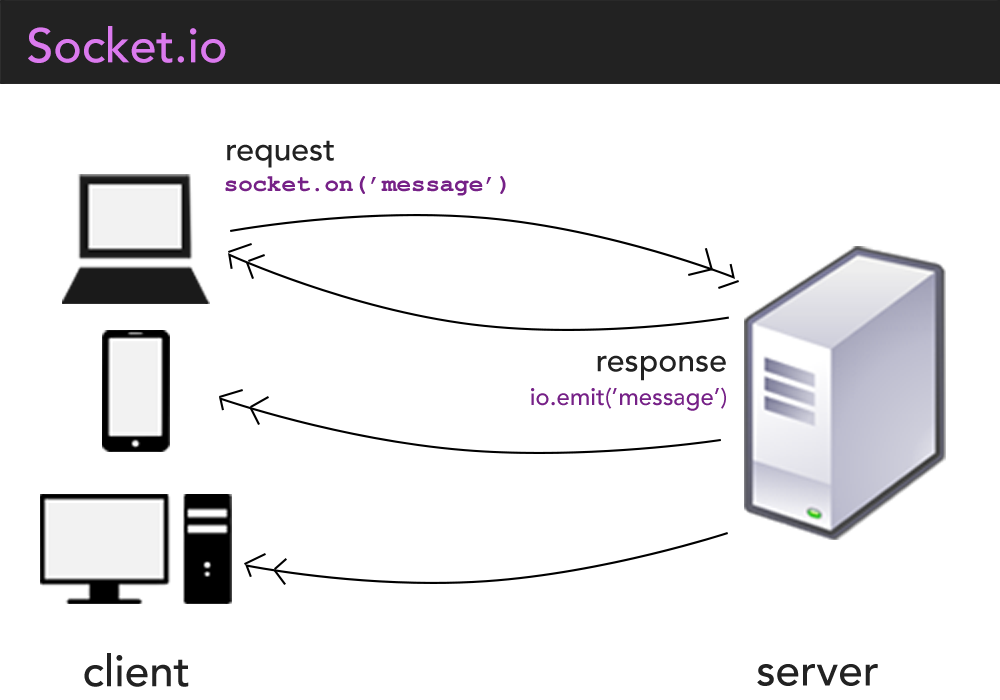
Meet Socket.io, an open-sourced real-time bidirectional JavaScript framework. This Node module and client-library simplifies event-driven communication between client and server. Moreover, this lightweight library integrates with the Express, a Node.JS API framework.
var server = require('http').createServer(app);
var io = require('socket.io')(server);
With Socket.io, users can emit and receive custom events, consequently allowing the server to push messages to the client when new data (chat messages or tweets) arrives. Here’s how it works.
On retrieval of streaming Twitter data, simply emit a ‘tweet’ event packaged with an object.
twitterAPI.stream('statuses/filter', streamOptions, function(stream){
stream.on('data', function(tweet) {
io.emit('tweet', tweetObj);
});
});
On the client side, simply add the Socket.io JavaScript file and listen for this emitted event. Each time new data is received from the Twitter streaming API, the client is notified and tweets are drawn on the map.
socket.on('tweet', function (response) {
// do something
});
WebSockets is a powerful new approach not fully supported by all web browsers. Whether it be document collaboration, stock tickers, or multiplayer games, Socket.io makes it easier for developers to harness the power of WebSockets.
The Open Map Kit admin console is using socket.io to display the servers’ terminal output onto the client. https://github.com/AmericanRedCross/posm-admin
GL-live-tweets uses socket.io to display real-time tweets in MapboxGL. https://github.com/danielduhh/gl-live-tweets